Why?
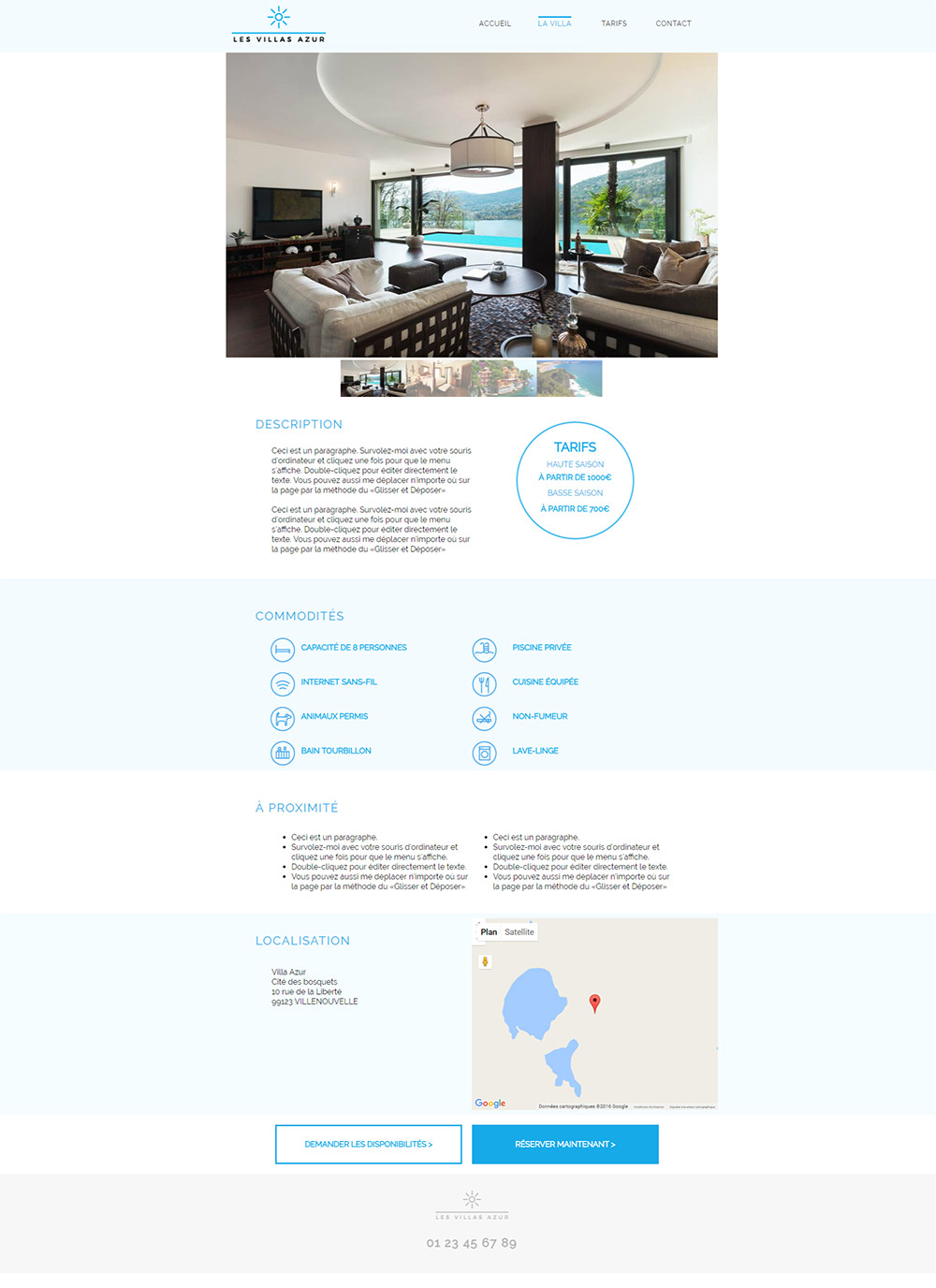
- To capture the attention: As you may know, the eye is naturally drawn to images before they are to text. The images capture the attention much better, so by adding icons to your texts, you draw attention to your information and direct your readers to the right place. At the same time, you make your website more attractive to your visitors.
- To make a long text more inviting to read: If you want to add icons in your text, you must absolutely divide it into several sections. Long interspersed texts with small icons appear much shorter since they are divided into small paragraphs. This will make it easier for your visitors to read.
- To improve understanding: A picture is worth a thousand words. The same rule applies for icons. With icons on your website, your visitors will better understand your product or service while making it easier for them to find the information they are looking for.

How to use icons on your website?
- Utility: Make sure that the icons in your website have a predetermined purpose, whether it’s be for the interest, understanding or division, all your icons must have utility. Use them to show visitors where to click, to clarify the navigation, or illustrate your lists, for example.
- Consistency: Stay consistent with the design of your website and the style of your icons. If you use flat design for your web page, keep the same spirit and find flat design icons to complement the rest of your website. These icons should blend with the rest of your design: Follow your color palette and make sure they are well aligned.
- Simplicity: Icons can represent many things; they are associated with actions or information. Keep your icons simple and informative. For example, if you put a phone next to your number, a pin next to your address or up arrow to get to the top of the page, people will know what you are talking about. You don’t want to confuse your readers by putting icons that have nothing to do with the rest of your text.
Where to find icons?
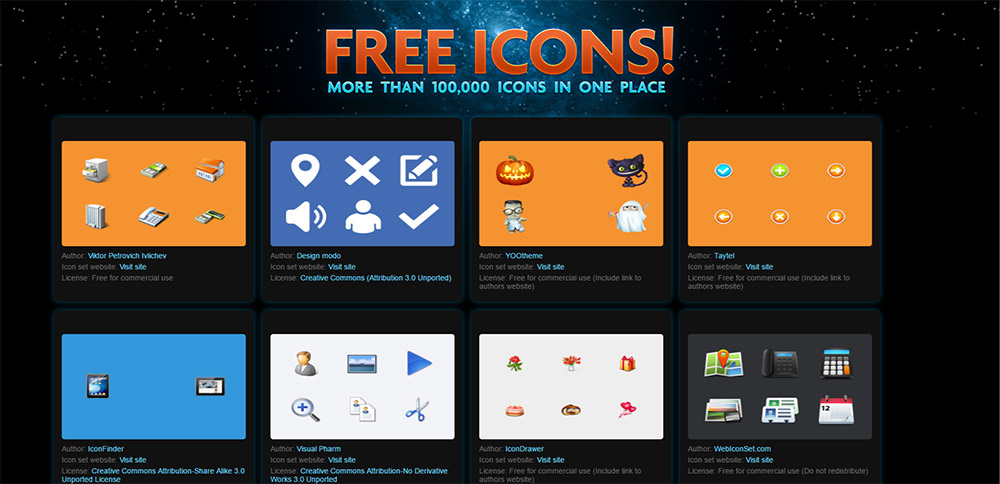
www.iconfinder.com
Iconfinder has over 100 000 free icons to choose from, divided in categories, thus making searches quick and efficient. If you do not find what you are looking for among the free icons, you can subscribe to a “pro” plan and have access to more than a million premium icons.

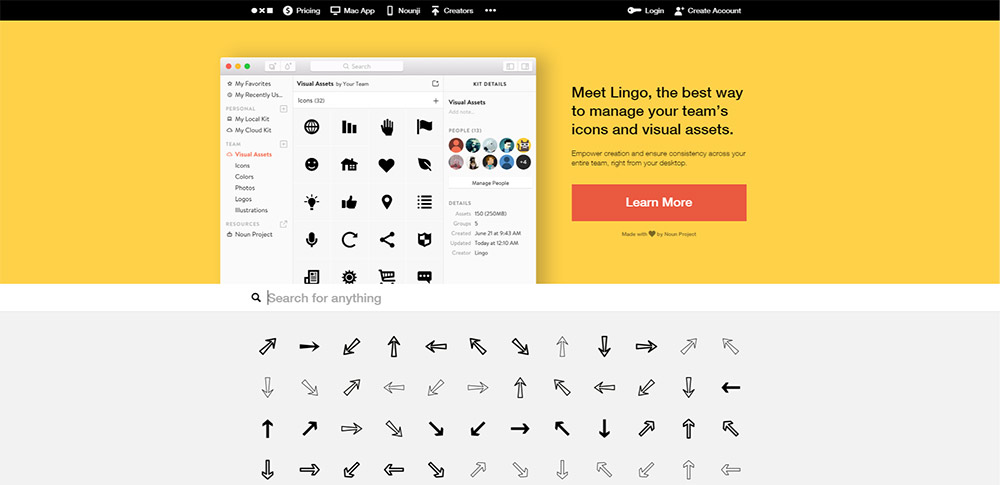
www.thenounproject.com
TheNounProject contains more than 500,000 available icons. You can use these icons for free, as long as you credit the author. You also have the option to purchase some icons for $ 1.99 or pay a $10 monthly subscription with unlimited downloads.

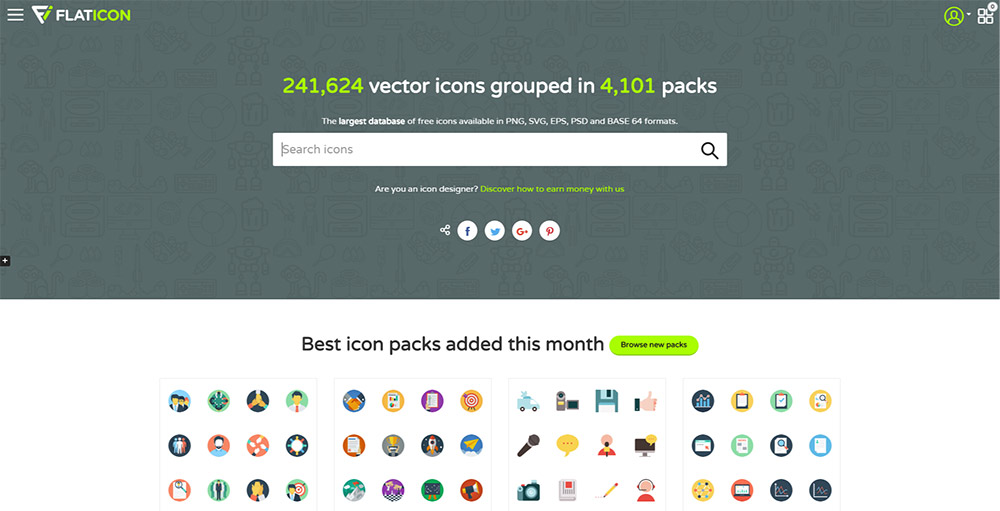
www.flaticon.com
Flaticon has nearly 250,000 free icons that you can use only if you credit the author. A monthly fee of $10 is also available for those wishing to use these icons freely, just like the NounProject.

You idea deserves a great website! Start today!