Quality images
As much as buying quality photos for your website can be a good investment, it is not always a necessary expense. There are a multitude of free image banks thats will provide you with high resolution images which you can use for your website free of charge! On the other hand, if you already have your own photos and want to use them, make sure they are good quality enough, even when you expand them (or you will end up with very blurry photos). Also, use an online photo editor (or even the one provided by WebSelf) to edit your photos and get the best quality possible.

Consistency between images
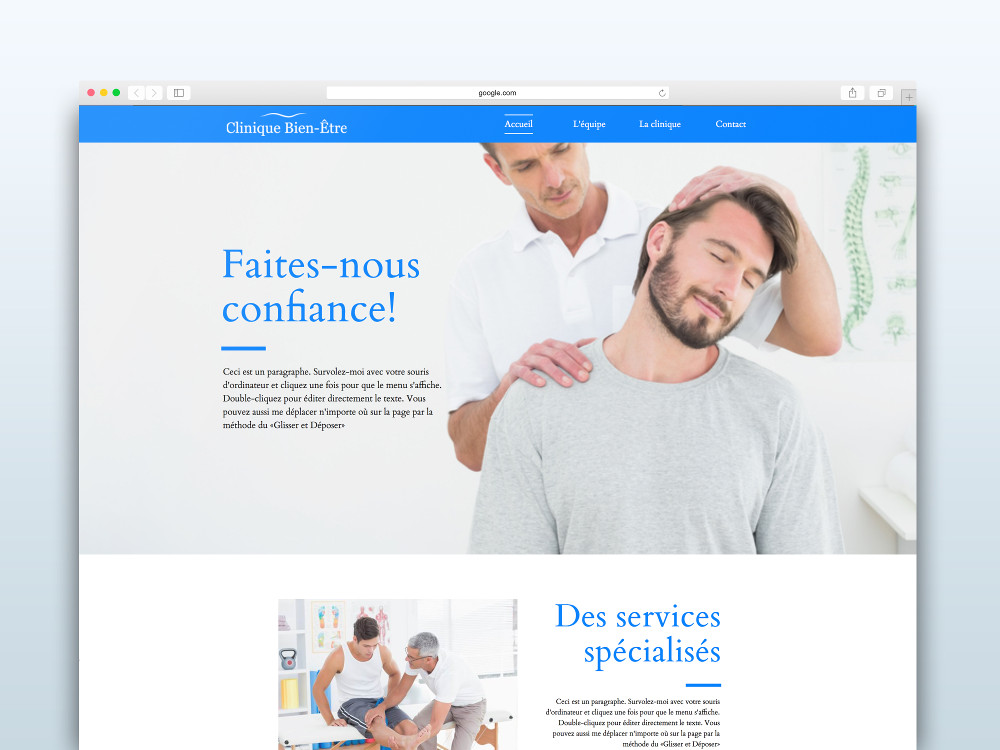
Make sure to have some consistency between your images. Try to have more or less the same visual effect that is repeated from image to image. For example, if you apply a filter to one of your photos, try to apply it to all of them as well as adjusting the brightness, cropping them so they are all the same size, whether it’s portrait or landscape. A good example if the webself template “Osteopath”, where the images were chosen because they were all in the same color palette, blue and white. The picture are consistent with one another but also with the theme of the website, which is very appealing visually.

JPG, PNG?
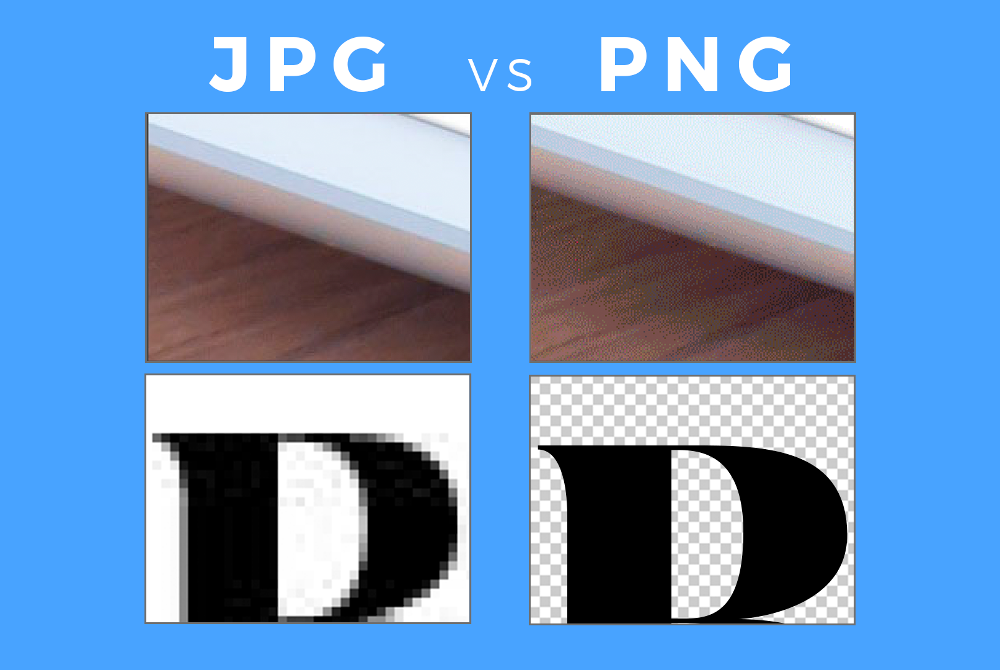
There are multiple file formats on the web: the two most popular are PNG and JPG. They each have their purpose and their particularities. The PNG format supports transparency and is especially recommended for text or graphics, since it keeps good quality which is very important for clean lines. Therefore, it is often used for icons, logos or other vector graphics. JPG format is most commonly used for photographs or other illustrations, since it compresses the file while maintaining a good quality image.
Significant image name
The image optimization is not limited to their visual qualities. They should also be useful for your website, because yes, your images have influence on your SEO. First, you must give them a meaningful name, because the classic "IMG3596" give no information at all to the search engines that analyze the content of your page. The name of your image should represent what we can see. For example, for the main picture of the theme "Osteopath", you could name it "patient.jpg" or "osteopathe.jpg".

Alternative text
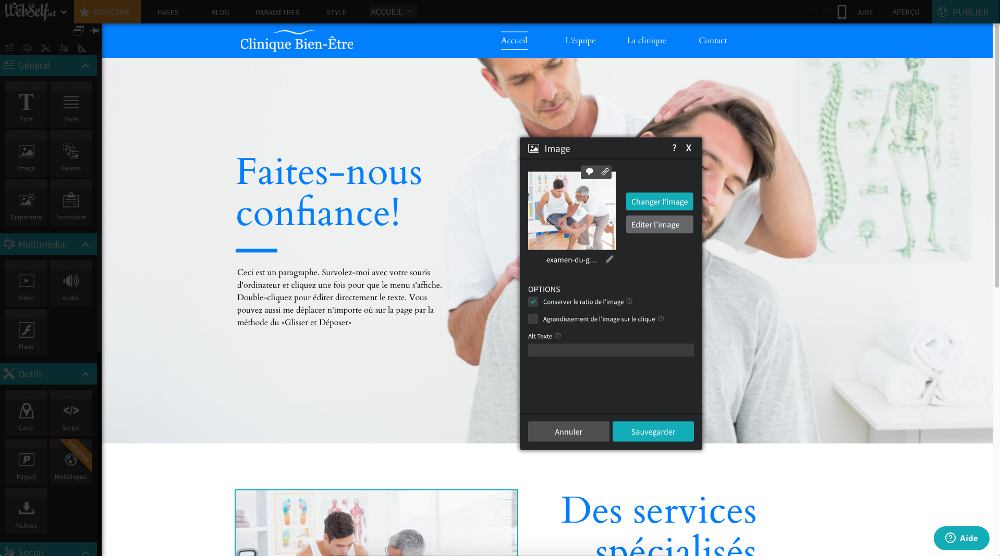
The alternative text, although invisible to your visitors, is very useful for the SEO of your website. It is used by search engines and screen readers to interpret your images. An effective alternative text, in addition to improving your overall SEO, will allow your images to be displayed in image search engines, like Google Images. To be effective, an alternative text must be short (no longer than 80 characters) as any character above this limit will be ignored by search engines. It's also a place where you can use your keywords, but use them only if they are relevant to the image. With WebSelf, it is very easy to modify the alternative text of the image: simply right-click on the picture window and click on "Edit" and then you will find the place to add/modify the alternate text at the bottom.
Now that you know everything about pictures, it’s time to start creating or editing your website!