The text alternative (or Alt text)
The Alt text is a “text” that is associated with content such as an image, a clickable area in an image or image type of element in a website. The primary purpose is to transmit the same information as a visual, while ensuring that no information is missing or lost in situations where the reader has images turned off in their browser, or because he is visually impaired.
Be careful: The alt text should contain a maximum of 16 words, while the average is about 10. Also, do not confuse the alt text with the title of your image, they are two different things and you have to give importance to each of them.

Make your images talk
Although these search engines are very smart when it comes to examine the content of your website, it's a little more complicated for images. Their robots evaluate the relevance of texts, links, social media, blog posts but also the visual. Because they can’t actually “see” the images, they use Alt text to get a good description of what the illustration represents. As previously mentioned, the alt text is 16 words or less description (the average being 6 to 12 words) that illustrates the visual with keywords. It’s like you were describing an image to a blind person, or a friend who cannot see the visual: this description should be concise and short. Go straight to the point, especially since you have a word limit.
How to add alt text on WebSelf
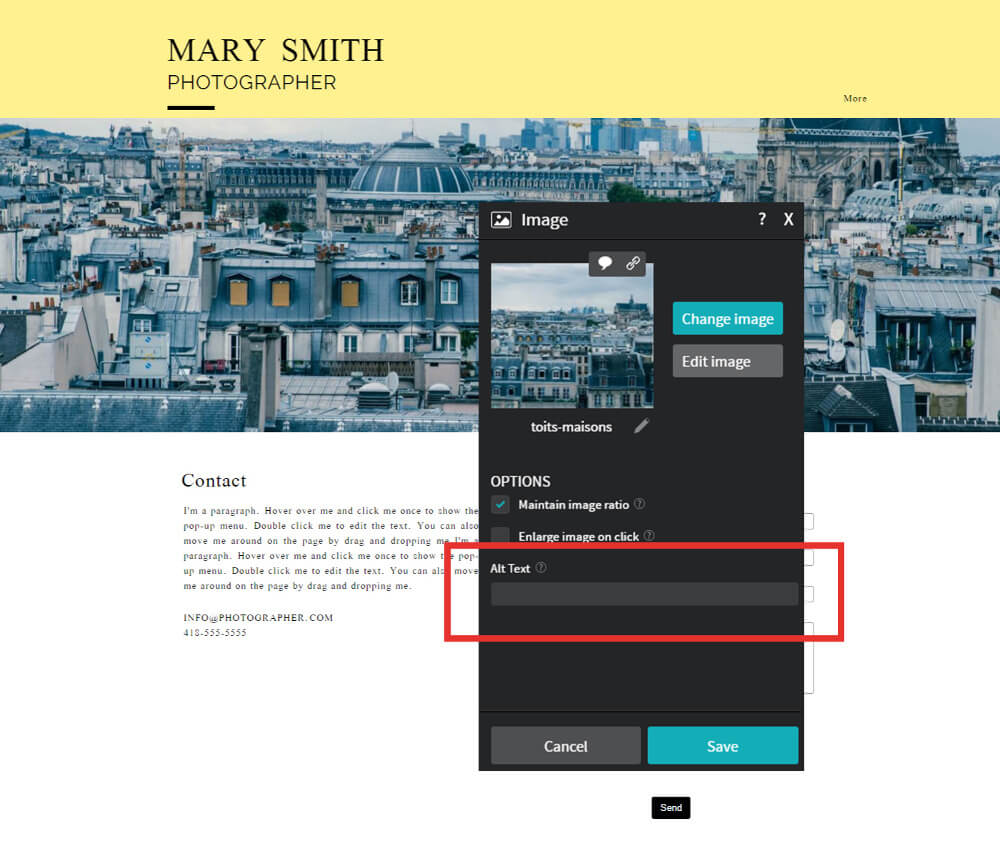
Through the simple WebSelf interface, you are able to add the alt text on your pictures in the editor. To do this, you must left click on the image and when the setting window opens, add the text directly into the box provided. This is also where you can add a title to your pictures. Really that simple? Yes.

Adding alt text may be a little time consuming, especially if you have many illustrations on your website, as you will have to repeat this process for each of the pictures, but it will be worth it, because the search engines will reward you by making you gain spots on the result list. (And that's the main goal, right?)