Finding the right color palette for your website
Before starting creating your website, you should take the time to find the right color palette for your brand image. Although tools like Coolors can help you, here are a few tips to follow when looking for the perfect color palette for your site.
Color signification
We must not forget that colors have meaning. You must then not choose the colors on your website randomly. What are the values and strengths of your business? Is it your audacity or the quality of your products? Of course, if you need to create a dynamic website, bright colors would likely be more relevant than neutral or cold hues. Take a moment to ask yourself what you want people to feel when visiting your website.
Use the colors of your brand image
This is an important point: if you already have defined colors for your business brand image, it is essential to use them everywhere, including on your website, to create a strong brand image. There must be consistency with the other branding elements, like your logo, for example. Do not hesitate to use a brand style guide to note the color codes to ensure you always have the right hues.
Aim for sufficient contrast
Another essential element to consider regarding the use of colors on your website is the importance of having sufficient contrast. Indeed, your color palette should include darker and lighter colors. It will allow you to have sufficient contrast that eases the readability of your texts. Many online tools can help you with that if needed.
Avoid using more than three main colors
Generally, a color palette can have up to five different hues; however, we strongly suggest you not use more than three main colors on your website. To this, you can add more neutral shades like black, beige, or white. Unfortunately, the more you decide to use different colors on your site, the higher your chances of creating something that will not be well-balanced.
Why not use color gradients?
Here is a little tip: if you decided that red was the main color of your brand image, it would be interesting to use color gradients for your website color palette. You could then choose a bright red for the elements that need to stand out, a light pink hue to have sufficient contrast, and finally black or white for other elements. Everything is about harmony.
Use colors to catch people’s attention
As we mentioned earlier, colors are more than just an aesthetic element. Indeed, it can help you structure the information of your site. An important thing to remember is that there must be consistency regarding colors. For example, always use the same hue for a specific element.
On the titles
If your titles are important, it could then be relevant to use a specific color if you want them to stand out from the rest of the texts. This way, your visitors will know quickly what the section is about. Another way to make your titles stand out is to use another font.
On the links
In the same vein, it is also important to differentiate the links from the rest of the texts. You can then decide to use a specific color for all the links on your website. Please note that you can define a color for all the links by using the Styles tab on the WebSelf editor.
On the call-to-action buttons
Call-to-action buttons are useful because they encourage your visitors to do specific actions. It can be to purchase something, visit another page of your website, to contact you… Consequently, your call-to-action buttons must catch the attention of your visitors easily. You can then use a bright color that would stand out from the rest of your site.
Some color palette examples
We decided to try the color palette generator Coolors to create different color combinations for your website. It is a very interesting tool because it allows you to see different color possibilities for free.
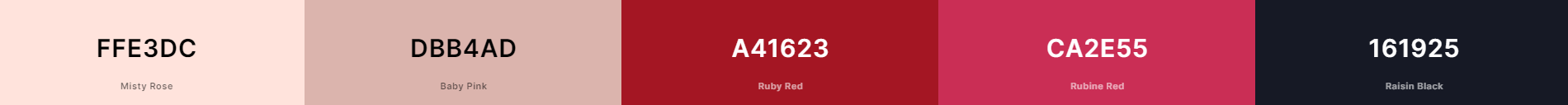
First color palette: Valentine’s Day
 In the example, black could be used for the text, while red could be for the important elements like the titles, links, and call-to-action buttons since it is a color that stands out. The beiges could then be used for the background.
In the example, black could be used for the text, while red could be for the important elements like the titles, links, and call-to-action buttons since it is a color that stands out. The beiges could then be used for the background.
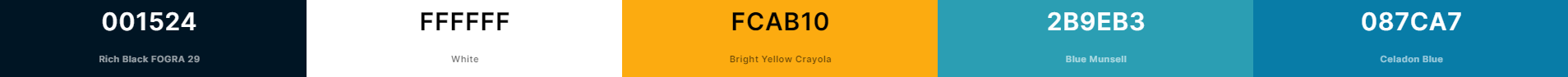
Second color palette: A touch of yellow

Do not hesitate to use a complementary color to give some punch to your color palette. Indeed, in this example, blue is the most used color. If you decide to add some yellow, it will add an interesting contrast.
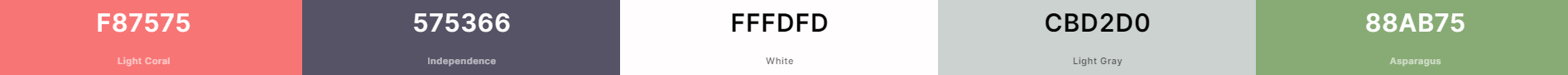
Third color palette: Something simple

One of the most interesting trends regarding websites is creating something simple. Although it is related to the number of elements you will add to your site, neutral and calming hues can help you create something modern and well-balanced.
In conclusion, colors are indeed an important element of your website. It can help you show your professionalism and values, convey a message, and structure the information. Thus, you should take the time to choose the right colors and use them wisely. If you just started your business and have little money, find our tips on how to create a brand image on a small budget. Good luck!